Node Recipe 00: Socket Drawings


Node Concepts
Using Socket.IO to send and receive realtime data in Max .
Extracting dictionary data from JSON to a Jitter Matrix
Combining server, client, and web interface
Adding mobile interactions to a Max project
Commentary
Connecting a Max patch to interactive data is a fundamental interest many of us share. This recipe provides a quick dive into Socket.IO, a full-featured realtime data package for Node that can handle everything from chat to image and data transfer. Here, we create a simple drawing interaction that has both a web and Max front end that can communicate together. This could serve as the first step in an interactive art installation or crowd-interaction performance experience when combined with the rich media available in Max.
Ingredients
ExpressJS : quick and easy web server package for node
Socket.IO : Node package for real-time communication over a network
dict.iter: unroll a dictionary into a series of smaller dictionaries
Things to Note
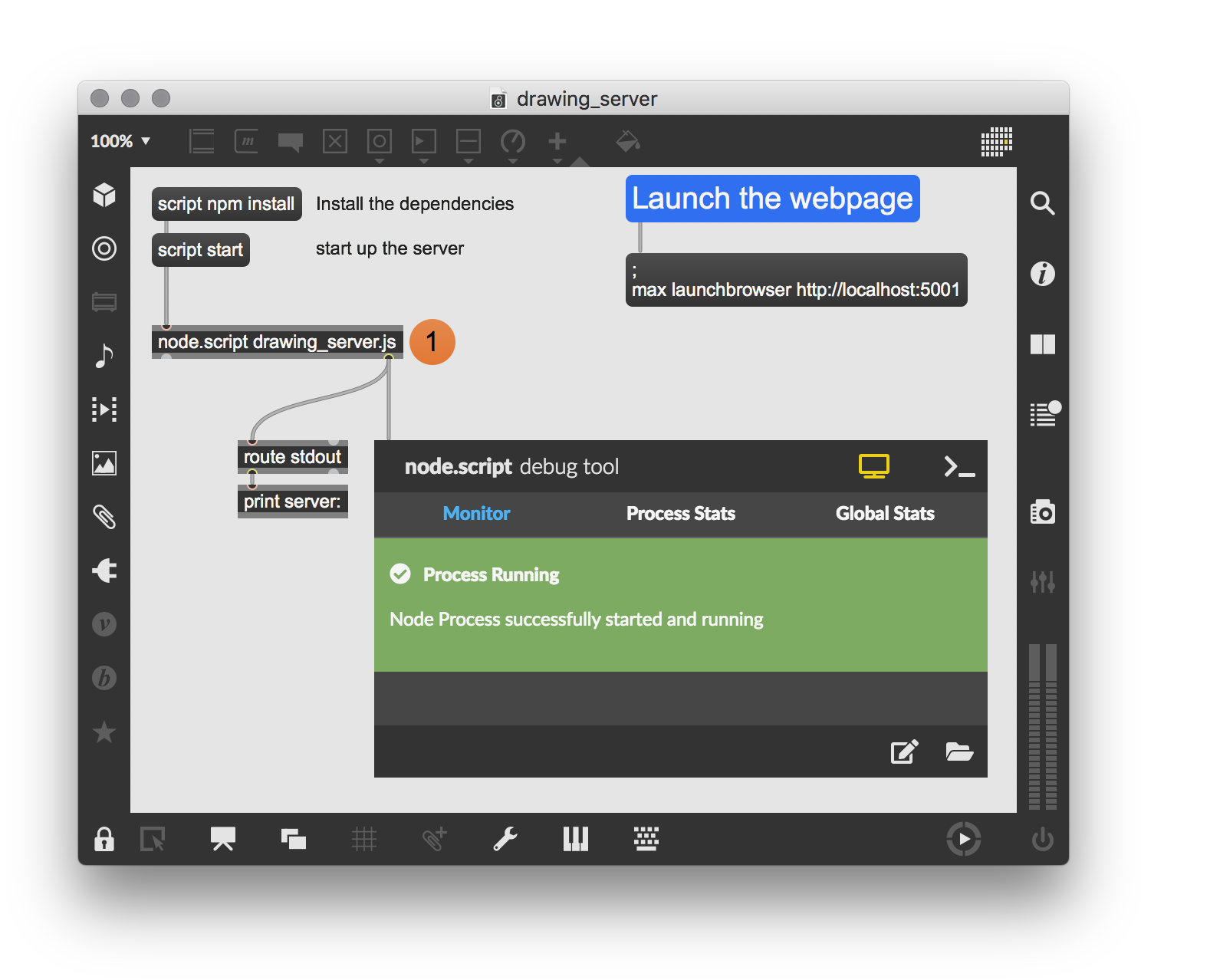
Socket.IO uses a web server to route communicate between different client processes. For this recipe we have a NodeJS script that runs this drawing_server in addition to a client drawing_friends patch/JS combo. The drawing_server also uses ExpressJS to serve up a public webpage that communicates via Socket.IO as well.
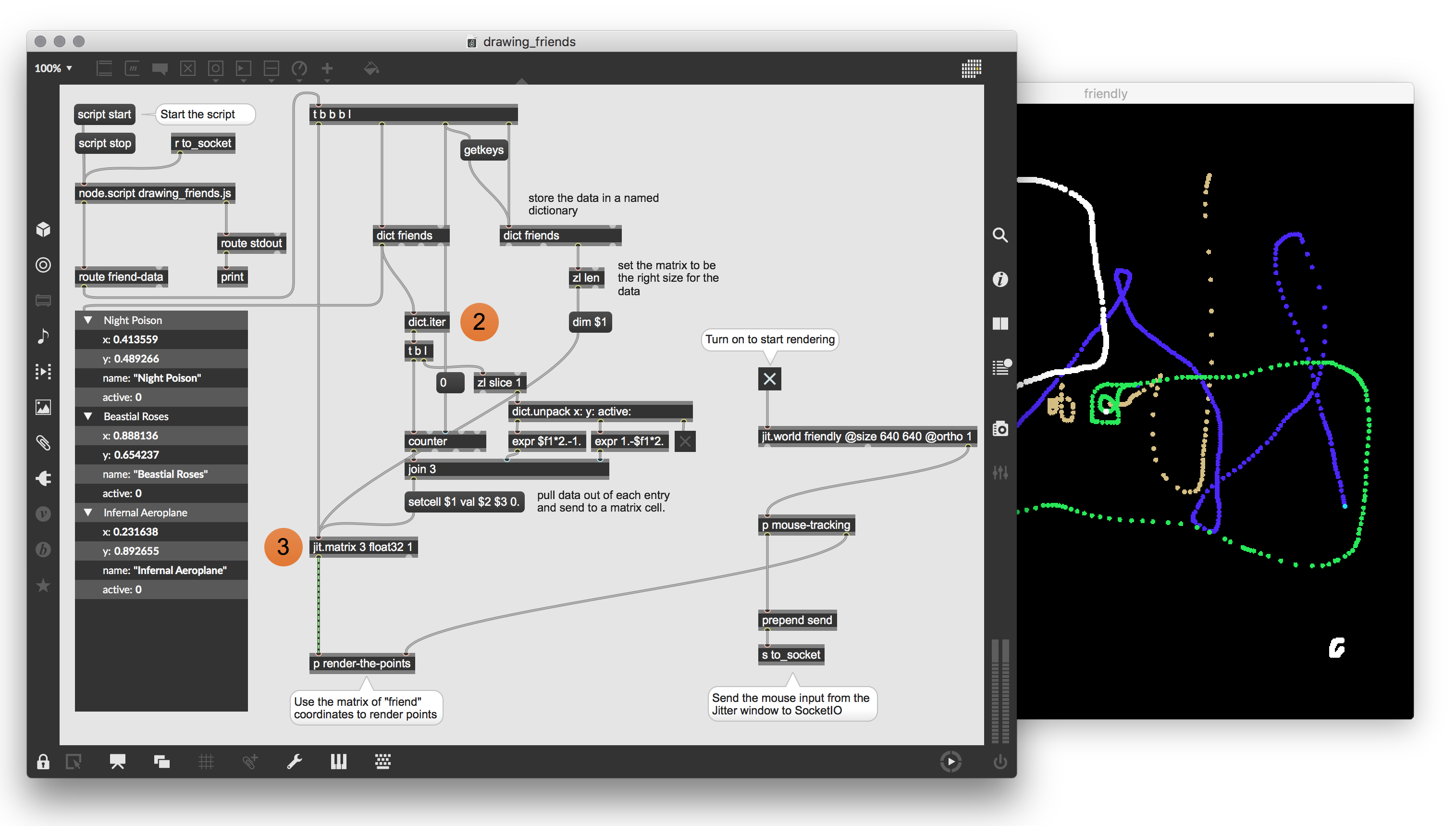
While Max most often works best using simple messages and lists, NodeJS tends to rely heavily on JSON data. In this patcher, we pass out the Socket.IO JSON data as a Max Dictionary and use dict.iter to unravel the data from each of the connected peers.
To visualize the incoming peer data, we first pack the coordinates into a Jitter Matrix and send that along to jit.gl.multiple. Note that this patch is only rendering the most recent peer locations, but a little texture feedback is used to accumulate gestures.
Technique
To get started setting up the server, I worked from the Socket.IO Getting Started Tutorial which shows how to set up a simple messaging app. From there, it was simply a matter of determining how to format the communication between Max and the web page. The important thing to do is to make sure you create message handler functions on each end for any messages you’d like to use.
Similarly, much of the front-end site (inside /public folder) borrows code provided by Socket.IO, with some additional HTML5 Canvas handling. All of the physical interactions are handled by JQuery for the sake of ease.
For each client, we track the location (x, y) and whether they are “active”. On the webpage, this is done using canvas coordinates and in Max we use mouse coordinates from the jit.world window. These values are packed into a JSON object and broadcast as a message to Socket.IO.
In this recipe, the server is running locally, on your computer, and the website can only be accessed on your computer or local machines in your network, depending on your security settings. One way to make it accessible from any Internet-connected device is to use Heroku or a similar cloud service to host the drawing_server code and public website.
Learn More: See all the articles in this series
by Andrew Benson on 2019年1月22日

