Node For Max Intro – Let’s Get Started!
One of the most exciting new features of the Max 8 release is its support for the Node JavaScript engine within the Max application. And the form that support takes isn’t merely a communications bridge between the two separate and distinct systems - our developers have tried to integrate the best of both worlds into Node For Max.
The easiest way to get a good overview of what Node For Max is would be to start with our colleague Cassie’s Node For Max introduction:
We briefly discussed Node For Max in an installation that got a lot of attention - our coverage of the Perfect Circuit live stream. If reading about that project inspired you, the next question to ask is: Where do I go if I want to work in Node For Max? To get a good starting point, I worked with developer Florian Demmer to pull together the best "Getting Started" notes to help dig into the N4M package.
Where Is This Node Thing?
Some of the first questions that come up when working with Node For Max are installation issues:
Do I have to install Node?
Do I need to do something with N4M?
In most cases, the answer is “No” – Max comes with a pre-bundled package that contains the Node and NPM environments and the API framework required to interface with Max. The only thing that you may need to install is a code editor, since you will need to edit JavaScript code outside of the Max environment. There are some good free editors available - such as Visual Studio Code. If you don’t already have a favorite editor, download and install VS Code before you go further.

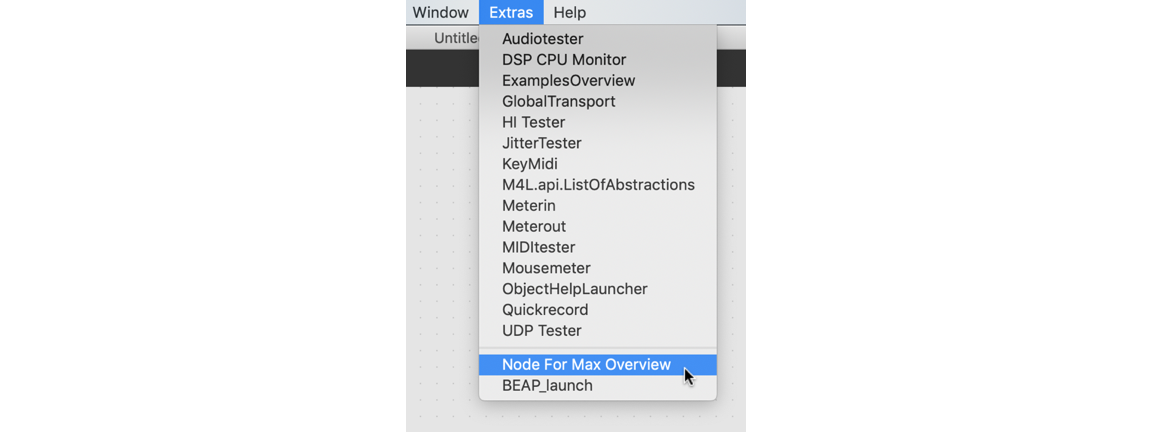
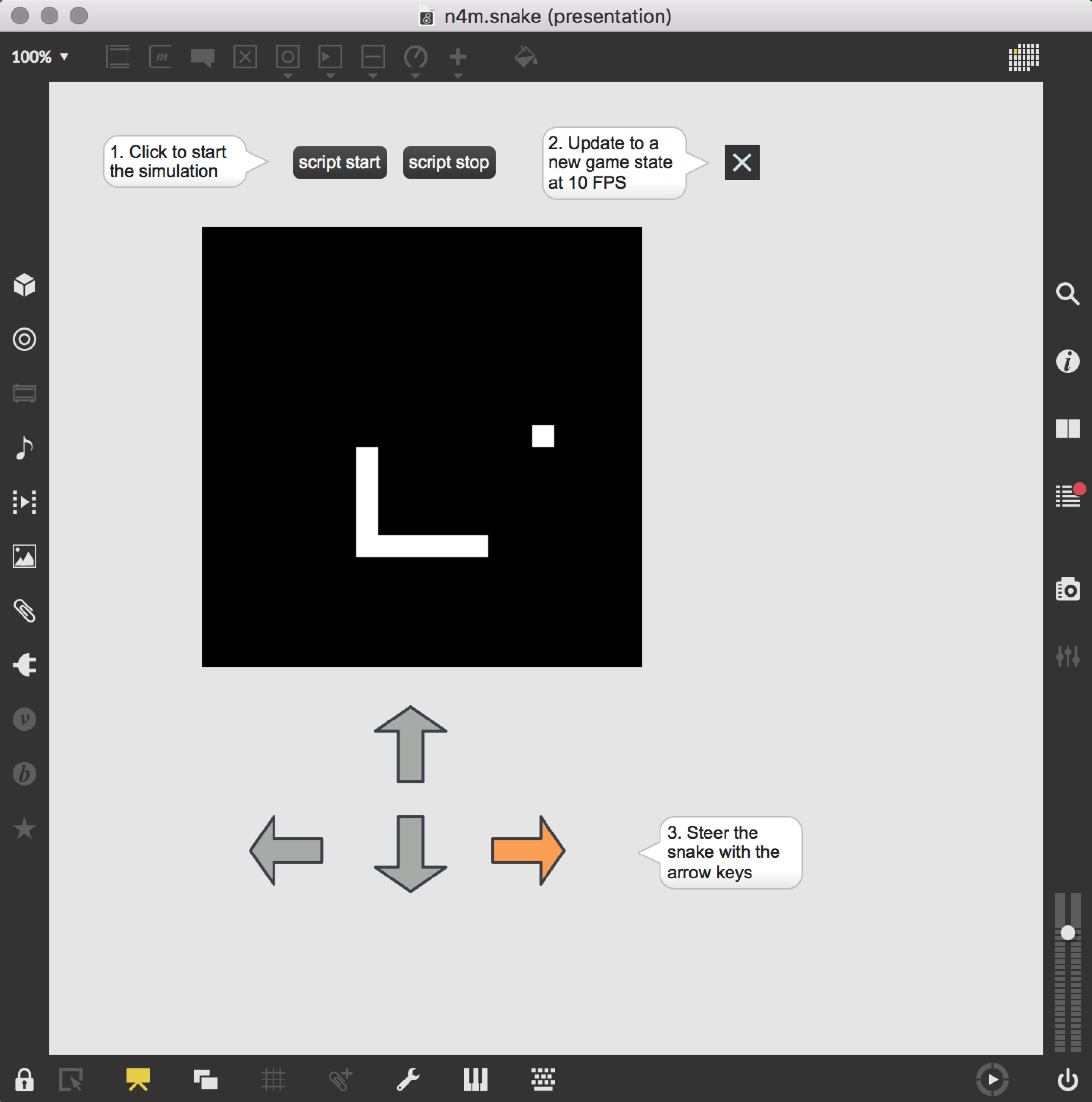
How do we know that we are ready to go? Probably the easiest way is to check out some of the Node For Max examples that are provided with Max 8. Since Node For Max is bundled with the installer, it will automatically expose an example patch in the Extras menu of Max:

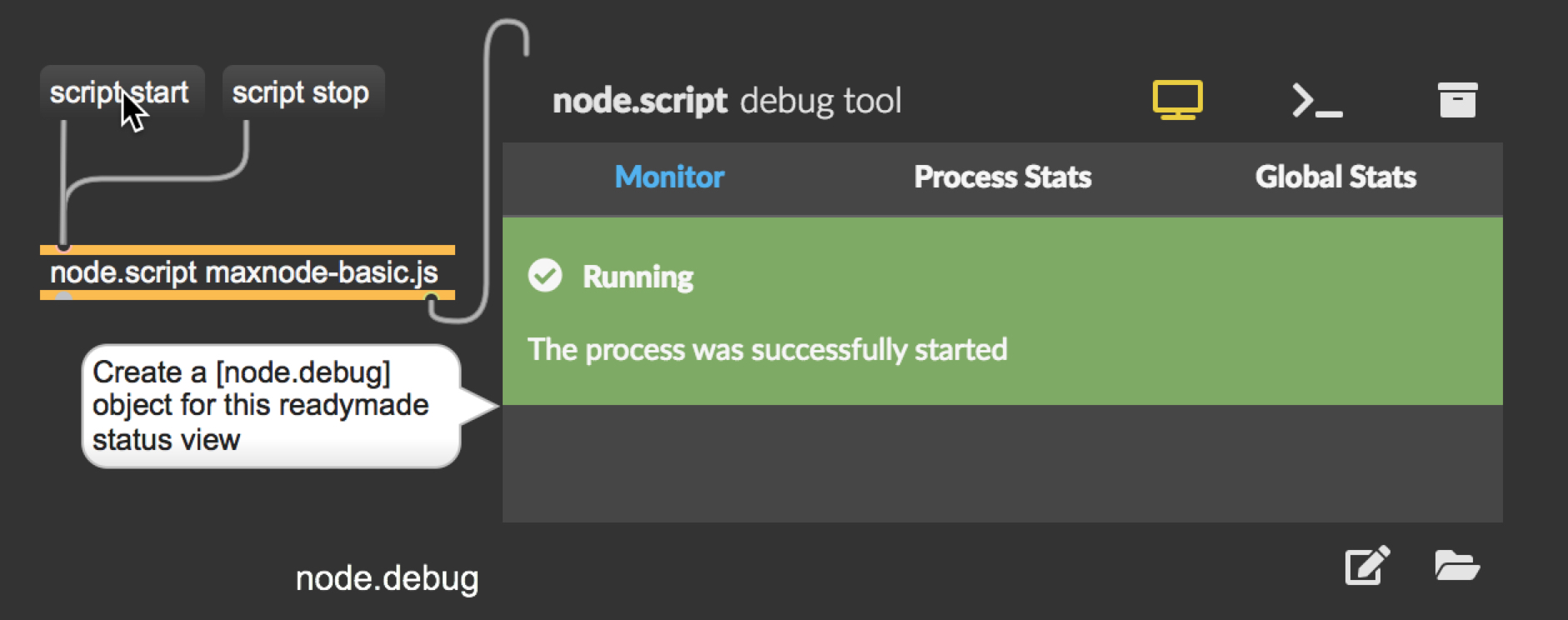
When you select this option, you can see a brief overview of the Node For Max system, including a small N4M example. You can verify that things are running by clicking on the “script start” message box to verify that you are ready to run!

And Now... Really Getting Started!
Once we’ve installed what we need and have verified that it is running, it is time to get dig into Node. That means that it is time to watch Cassie’s next video – the “Getting Started” video:
This video walks us through creating a simple game using both Max and Node. It includes using keyboard keys for navigation and providing on-screen feedback, with data passing back and forth seamlessly between Max and Node. It uses a few modern JavaScript techniques (arrow functions, string variable insertion), but offers a straightforward way to experience Node-based application creation.
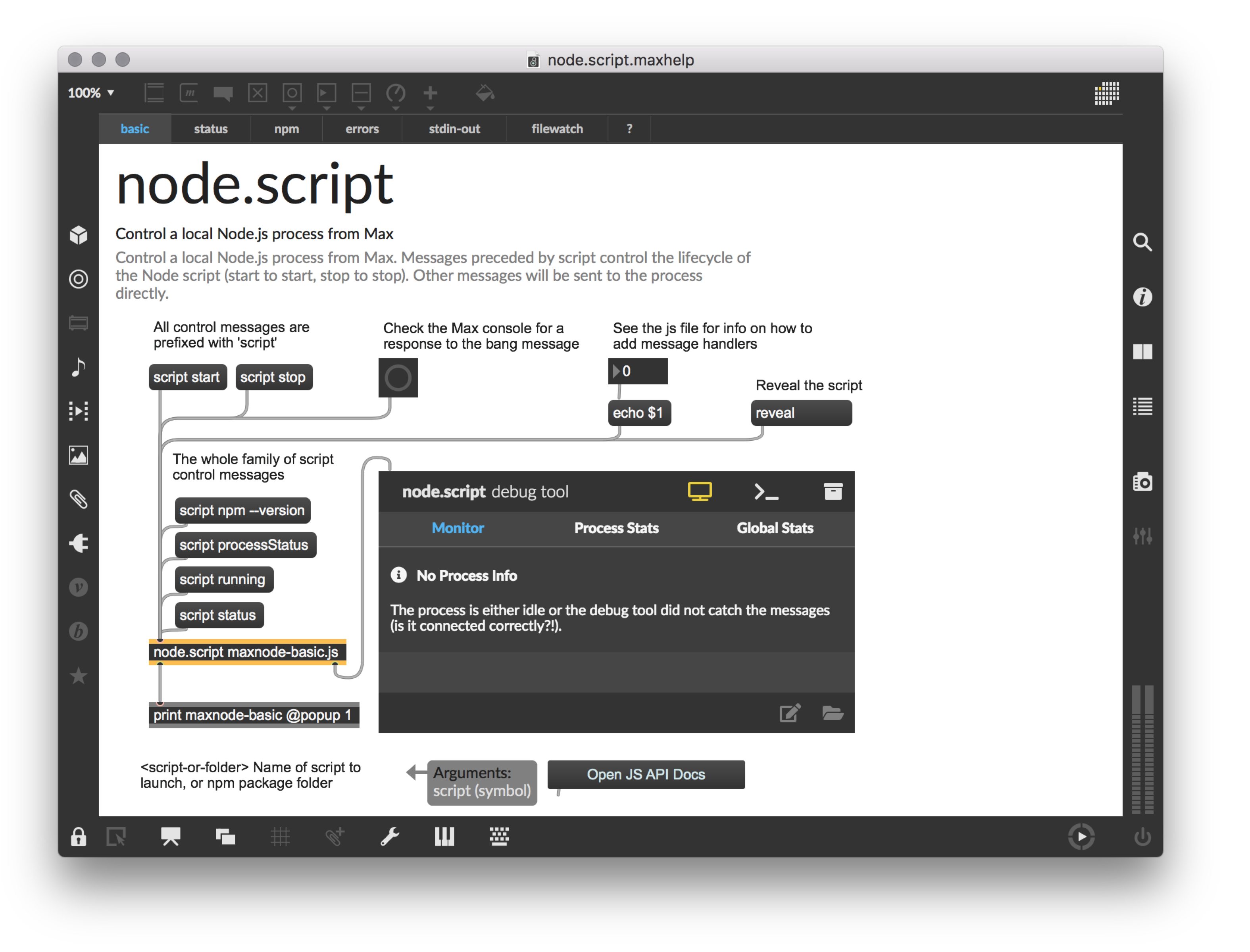
Once you have your first Node patch put together, you are probably anxious to start your own project. What else is there to learn more? There are a few things to check out. First is the node.script help file, which provides several tabs worth of Max-based examples for working with N4M.

This includes variations on the script messages, interaction with NPM, and interaction with the Node environment. There is a wealth of knowledge about the Max-side tools available for our Node framework.
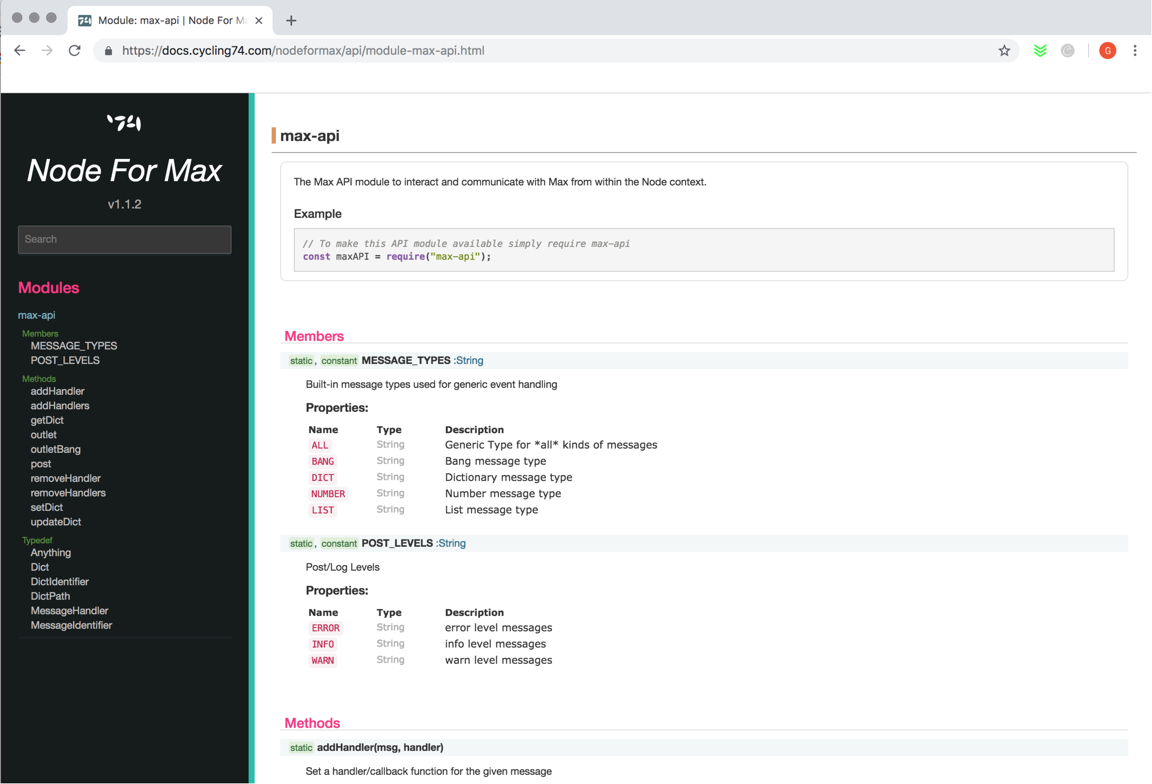
The API Documentation
On the other side of the equation is the Max API documentation – the tooling available from within Node. This will provide you with the information you'll need to respond to messages send to the node.script object, send messages back to Max, and perform functions like creating a dictionary or accessing an array.
You can find this documentation at the following link:
https://docs.cycling74.com/nodeformax/api/
These pages provides access to the max-api module documentation, which includes all the available member variables, methods and types available once you’ve instantiated the max-api library in your code.

This is key to working directly with Max, and for taking any ‘standard’ Node functionality and having it interact with Max. It describes how to write method handlers, interact with the Max environment, deal with the Max data structures and formatting data to be returned to Max. This is critical programming info, and will quickly find its way onto your browser’s shortcut bar!
Finally, it helps to have some simple examples to get you started. If we return to that Examples patch, we’ll see that there are some good starter examples that provide web page access, file system interaction and even an ‘extended’ version of that on-screen pixel game.

All of the code is easily accessible from within the patch, and can give you a jump-start into making your own Node For Max content.
Digging For More
Once you get started, you’ll want to learn much more. There are loads of examples available from the N4M repository , where you can review projects made by both our users and ourselves. You can also check out videos that people like Dude837 and Znibbles have been working on that might spur you to action.
And, of course, you may want to level-up your JavaScript game by learning more about JavaScript, Node, and NPM. Also, don’t forget to interact with your local JavaScript/Node community, where you can learn more about the Node environment, expand your knowledge of modern JavaScript, and meet other developers.
Oh, and don’t forget to have fun!
by Darwin Grosse on January 8, 2019

