How to set the width of an M4L device?
I've noticed other peoples patch when viewed in Live have a fixed width even though objects are outside this area when viewed in max editing mode.
does anyone know how this width is set as my devices extend out to whereever the objects are even if they are not included in presentation mode or above the vertical device limit area?
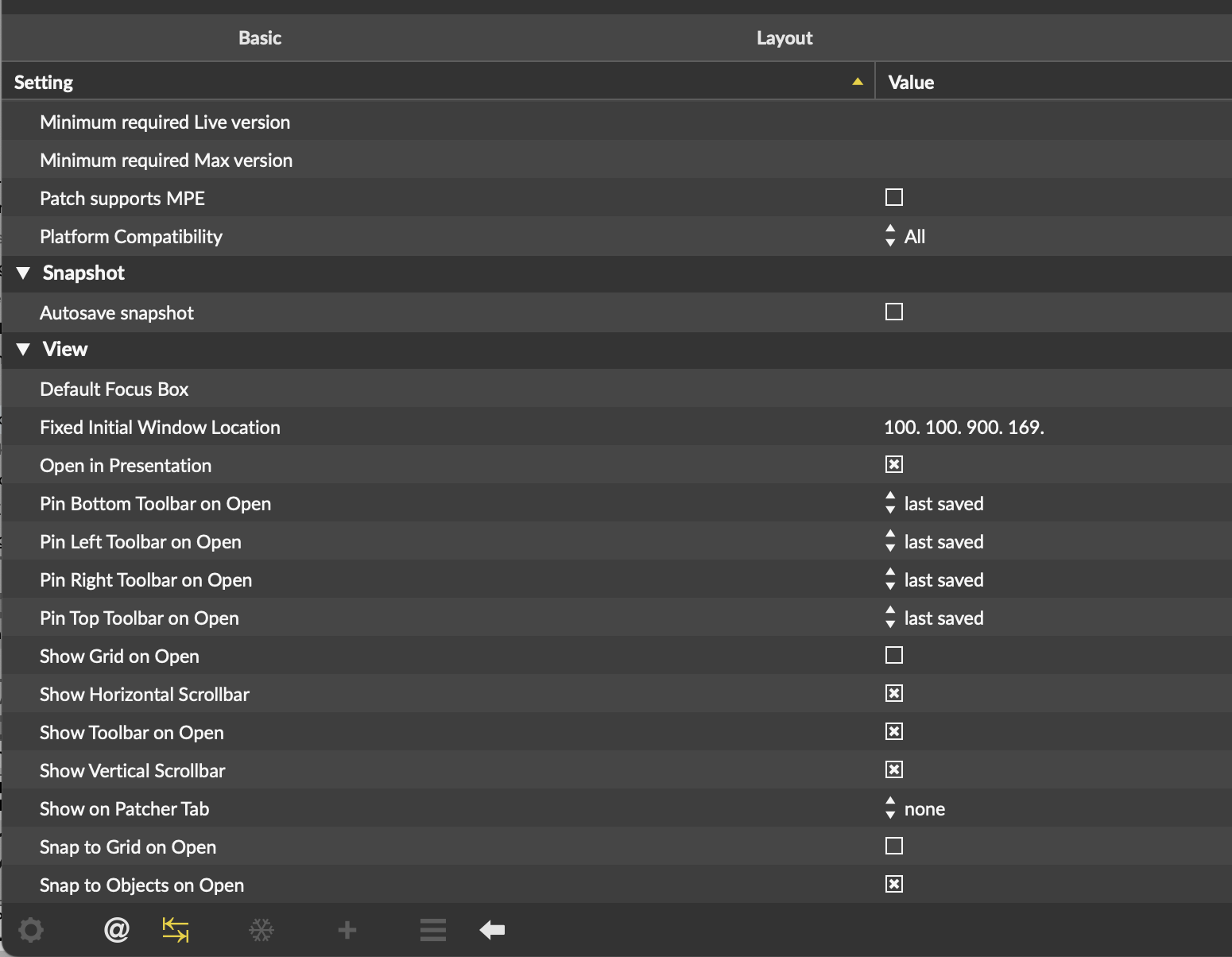
In the Patcher Inspector make sure that 'Open in Presentation' is checked.
and after that, go to the view menu and choose 'set device width', then you can hover your mouse over the edge of the device size box and resize it rather than relying on the auto size feature.
Be sure to always look twice! :)
Go to View -> Set Device Width!
cheers,
Simon
teamwork!
thanks guys
Hello,
I have a problem with the size of the presentation mode of a M4L patch in Ableton.
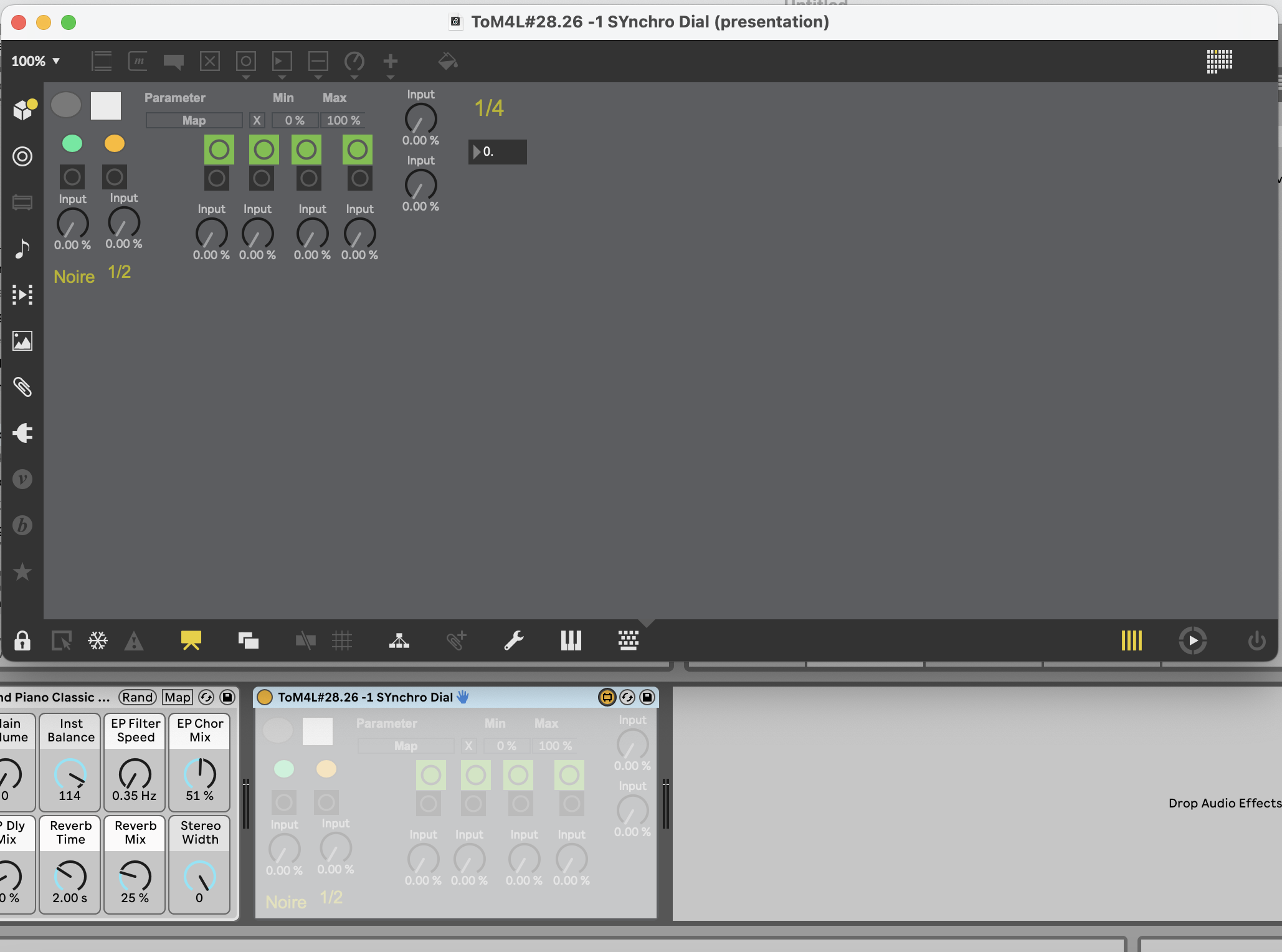
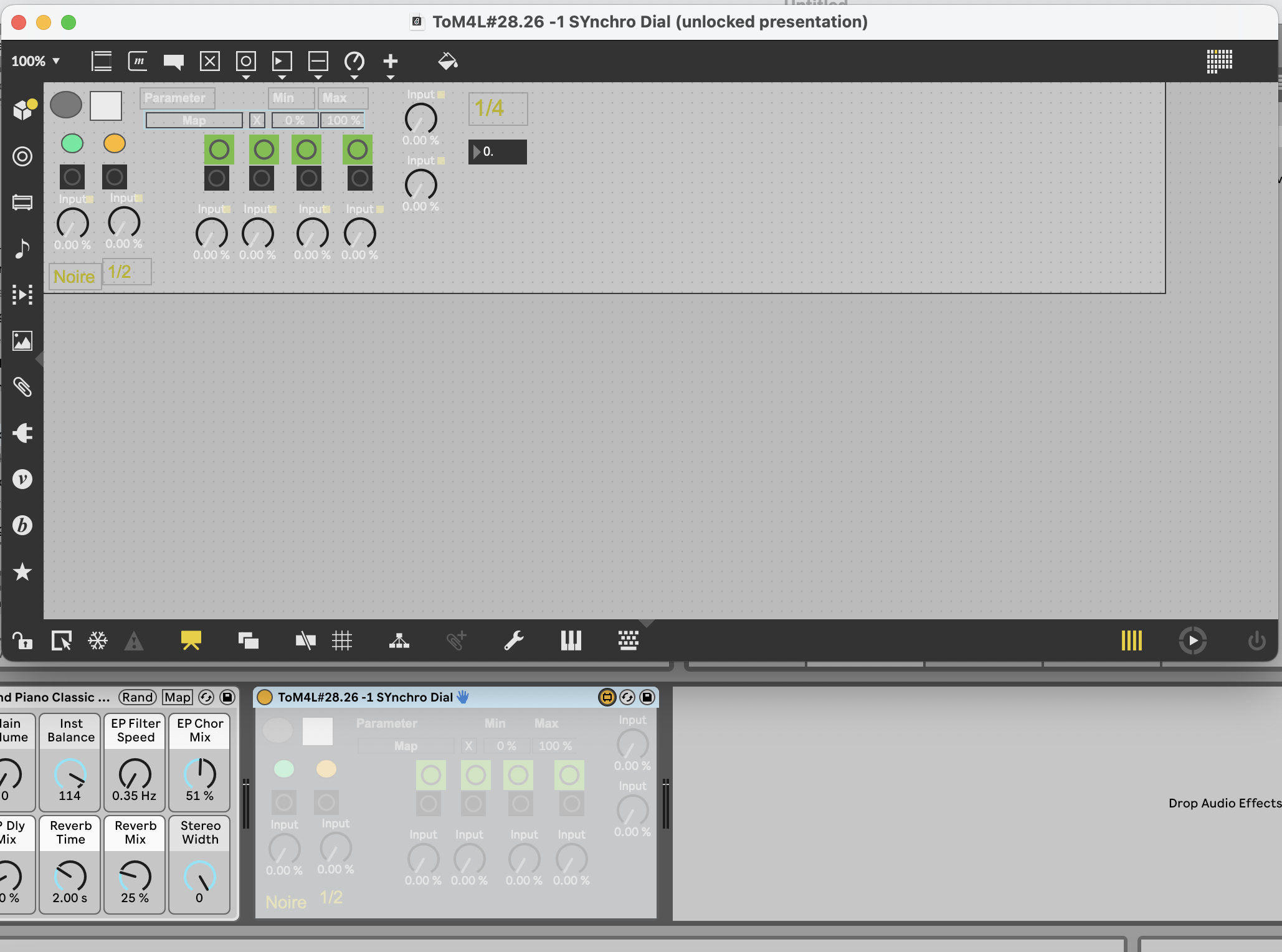
I joined the three screen captures. As you can see they aren't similar, the "1/4 comment" and the "float object" even if they seem to fix in the size of presentation mode in the M4L patch in Max, they don't appear in the M4L device in Ableton. . I don't know how to fix this size.
The information below doesn't work for me. Sorry. I can change the size in Max patch but nothing changes in Ableton device!!!
Thank you Best regards.
Joao Ferreira




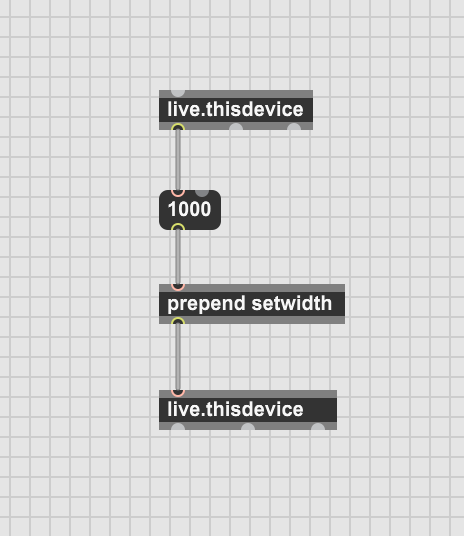
setwidth > live.thisdevice

Thank you very much. It works. I've been searching for this information desperately.
Best regards
Joao Ferreira
None of this is working. Also went trough the Max4Live manual at https://www.ableton.com/en/manual/max-for-live and the Guidelines at https://github.com/Ableton/maxdevtools/blob/main/m4l-production-guidelines/m4l-production-guidelines.md. Maybe someone can give a step by step description how exactly that works.
Following double_UG suggestion doesn't work. Following broc's and pid's also doesn't work. i don't see any edge of the device size box - is this inside of Live or inside of Max4Live ? Couldn't find any resizable Box in both.
Joao Ferreira, can you describe what exactly you did to make it work ?
Here is a bit more information at https://docs.cycling74.com/legacy/max5/vignettes/core/live_userinterfaces.html.
After some try and error here is how it works:
Inside Max set the Zoom level too 100%; This is important as View / Set Device Width ignores the Zoom Level
Resize the whole Max window to the exact width you wish to have, height doesn't play any role (Also works with open Sidebar / Inspector (View / Sidebar)); While resizing also ignore the vertical Scrollbar - it's a bit in the way to see where to drop the window size exactly (In the .amxd Inspector you can disable Show Vertical Scrollbar)
Set width via View / Set Device Width
Save the Max device
After saving the Max device Live should update the device's width to the size you've set with the Max window.
It also seems that double_UG's Patch works now. Not sure why it didn't show any effect in the first place.

Note: Be aware that when you disable Show Vertical Scrollbar in the .amxd Inspector, you can not scroll anymore vertically!
