Max SDK: Creating Borders with Round Corners in UI Objects?
Greetings,
I'm trying to create a custom TextEdit object with MaxSDK. I would like it to look and feel as much like the stock [textedit] object as possible.
I found the uitextfield example in the MaxSDK. This looks like an open source version of the [comment] object. I see how I can modify the outlets and get behaviour very similar to [textedit]. Great!
However, this ui object does not have a border.
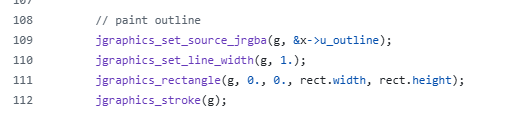
I checked out the uisimp example to see how the border attributes works. I see that we create a u_outline, create some attributes to configure, and then paint it. I was able to add the same functionality to my uitextfield. Awesome!
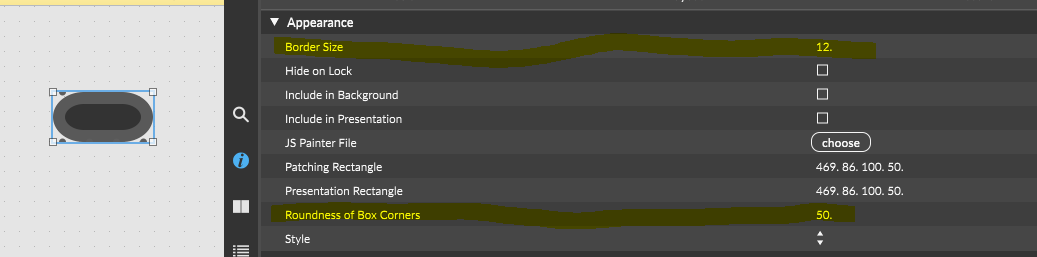
However, what I don't see is a way to manage the "rounded corners" of the border, as appears on the [panel] object, [textedit] object, and other stock ui objects with borders. Is it possible to create an object rounded corner borders in the SDK? Thanks for any input!




Hi!
All ui objects are transparent by default, so if you want rounded corners, just draw a rounded rectangle for the background area / border instead of a square one.
In other words, just replace this line with
jgraphics_rectangle_rounded(g, 0., 0., rect.width, rect.height, 8, 8);