[Sharing] Creating color palettes using cubehelix

Hey,
Just wanted to share that small project I was working on, which is a Max implementation of the cubehelix algorithm, made to create readable color palettes with gradients of linearly changing lightness.
It consists of a few files:
cubehelix.genjit which is the "low-level" code for cubehlix calculation in the jit world
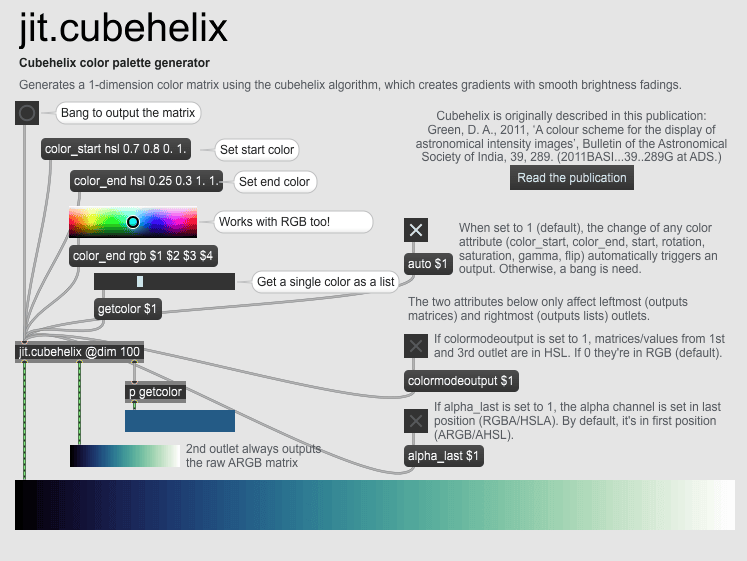
jit.cubehelix.maxpat, an abstraction wrapping cubehelix.genjit as a patcher with some added features for convenience: initialization with attributes, accepts inputs for both ranges (like the D3 implementation) and legacy parameters (start, rotation), converts output matrix...
jit.cubehelix.maxhelp, the help file for the [jit.cubehelix] abstraction, with examples and explanations
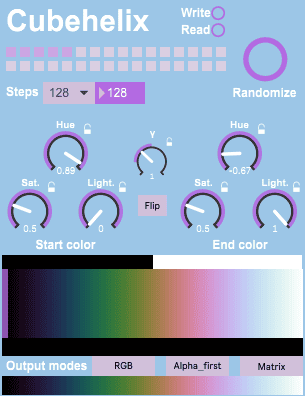
jit.cubehelix.ui.maxpat, which is basically a wrapper for [jit.cubehelix] with an user interface (can be used as a [bpatcher]), randomization capabilities and preset handling (using the pattr system). Small video demo here.
knob-range.js, a custom [jsui] knob made for [jit.cubehelix.ui] but which can be repurposed for other things. It allows to set a custom output range, randomize the value in an inner range that can be modified with ctrl+drag (change offset) and option/alt+drag (change width). Holding shift allows fine tuning. Still a work in progress, many improvements to do.
cubehelixui-default.json, some default presets for [jit.cubehelix.ui]

You can find the repo here or direct .zip download there.
I would be curious how you'd use this!
very cool!
Love this, amazing TFL!
Thank you for sharing!
