The Great jit.gl.bfg Round Up
While it was released with little fanfare along with a minor Max update, few new objects have generated so much buzz around the Cycling '74 virtual office as jit.gl.bfg. This new Jitter object takes many of the features of jit.bfg, which generates a variety of noise and fractal functions, but uses the GPU to generate textures at blazing speed. After asking around, it was clear that many of my colleagues had already started using it in highly personal ways for their own projects. Rather than let all this creative energy sit idly by the water cooler, I challenged the team to each come up with a unique example of jit.gl.bfg in use and to share some of their enthusiasm. Here we are to share the results of that challenge. I've also asked everyone to give a brief introduction to their patches.
Before you read further, make sure you download the included patches.
NOTE: Many of these patches will require the jit.mo package. This can be installed using the Max Package Manager.

Chris
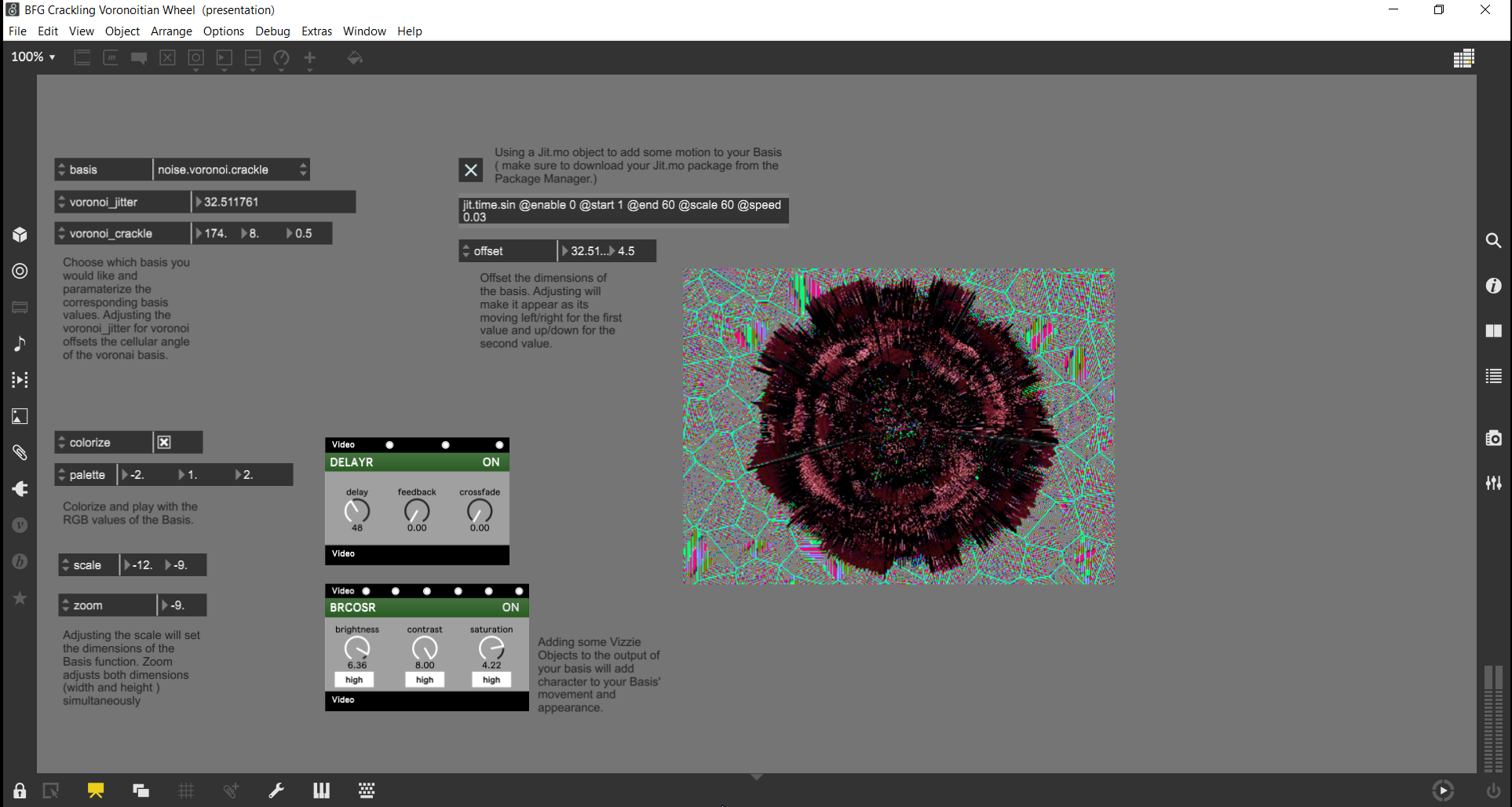
In this patch, the Basis is being sent to the background of the world as well as the gridshape. Changes in the BFG occur on both when parameters of dimension, offset, and colorization are manipulated. Its interesting to see both the contrast and interactions between the background and gridshape with adjustment of the BFG parameters. I added some Vizzie objects to the output of the BFG can be added to emphasize character and expression.

Sam
Way back when I moved to San Francisco, there was a restaurant on Mission Street called Mission Chinese. When I first went there it was still only halfway evolved into a contemporary, hip-and-trendy restaurant. As you sat down you got two menus, one for the original restaurant and one for the new, "experimental," one. Then as now, I identify as a vegetarian, and yet I can tell you without question that the best dish on the menu was something called Thrice-cooked Bacon, which was three different cuts of bacon cooked three different ways, and ultimately assembled into a single dish.
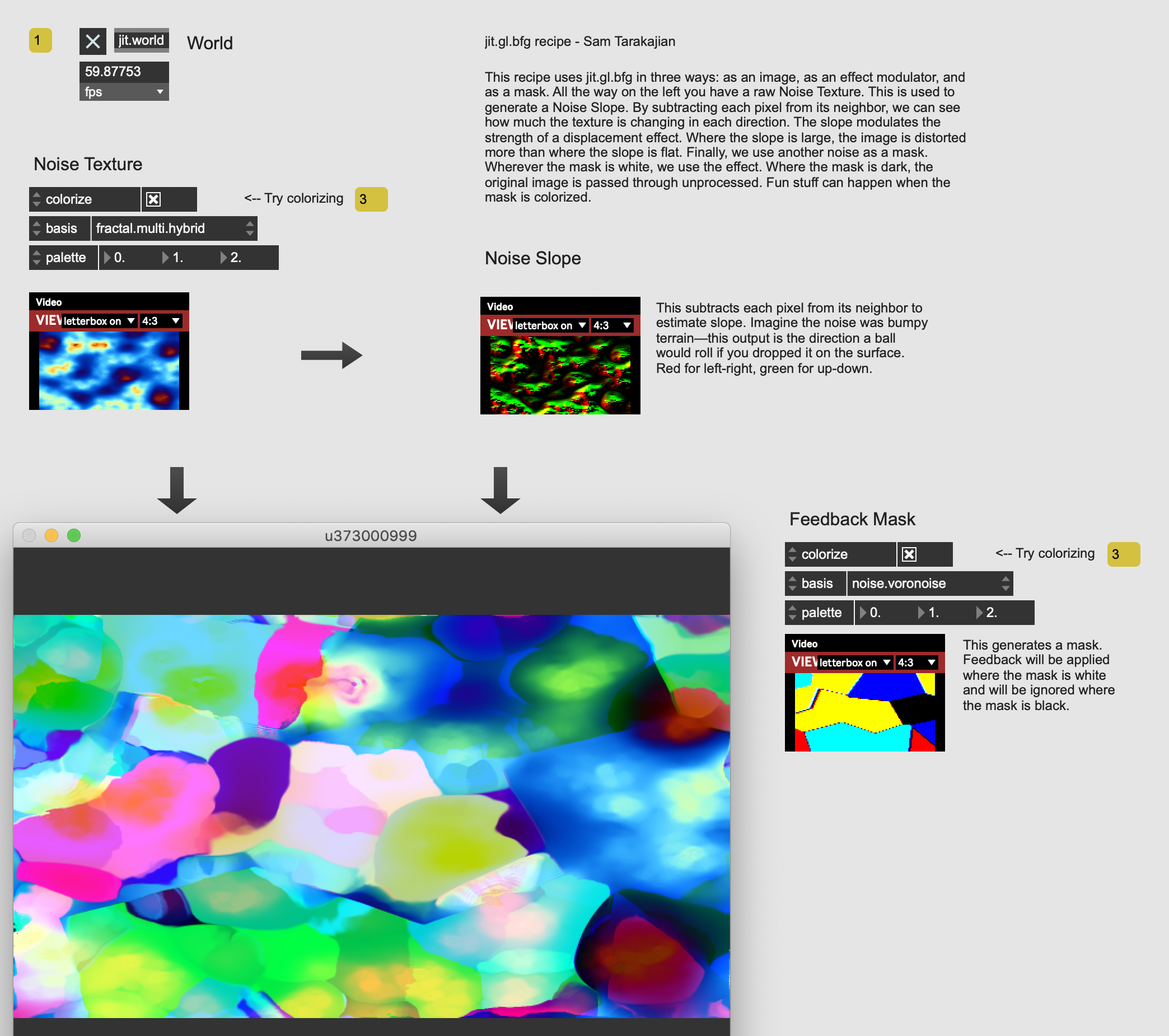
This recipe is sort of a "Thrice-cooked jit.gl.bfg." It uses jit.gl.bfg as a pretty image generator, as an effects modulator, and as an effects mask. Here, we take the original, pretty image and use a quick-and-dirty shader to extract the slope. We subtract each pixel from its neighbor to approximate the slope, or how fast the image is changing in the horizontal and vertical direction. This slope determines the strength of a distortion effect, so that parts with a steep slope will be distorted more than parts with a flat slope. Finally, we use a different noise source to generate a mask. This mask splits the image into regions where the slope is applied and regions where it is not.
Bacon and jit.gl.bfg definitely have one thing in common: versatility. Sitting down to a plate of Thrice-cooked Bacon, you really came to appreciate how a single ingredient could be many things at once: crunchy, chewy, sweet, salty, light and rich. The jit.gl.bfg object generates a handful of different noises, but the ways in which you can use that noise are almost limitless. I think you could use jit.gl.bfg your whole life and never run out of new things to do with it, and new ways to connect it to other parts of Max.

Gregory
While I was excited for the appearance of the new jit.gl.bfg object for the great increase in efficiency it offers us, spending a little time with the object suggested another reason to love it. For whatever reason, I found that navigating among the collection of basis functions supported by the object was easier for me to get my head around than its cousin jit.bfg. Thinking of the object as offering noise, fractal, and Voronoi noise-based output made a kind of immediate and intuitive sense to me (of course, the frame rates were attractive, too).
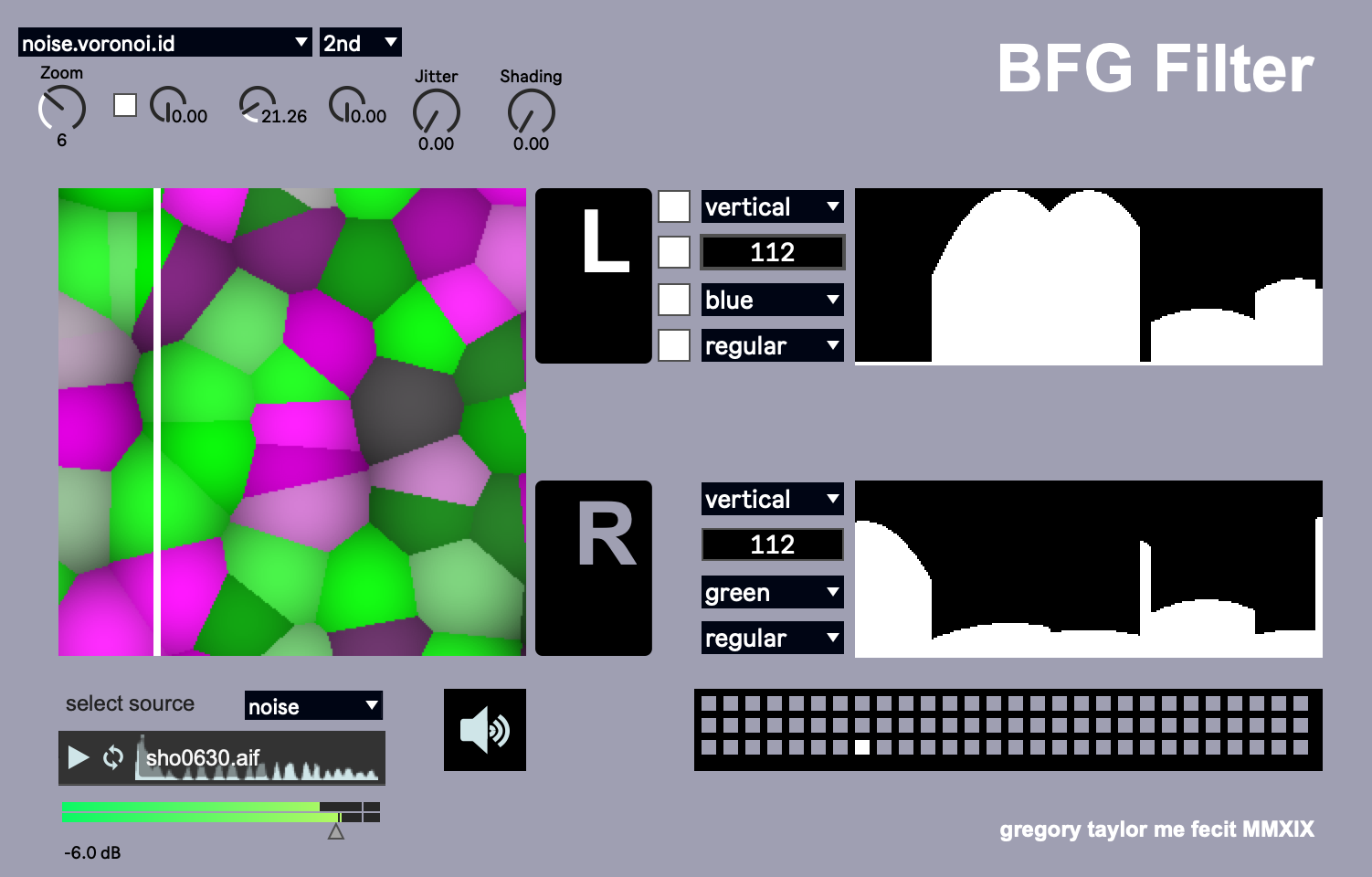
As I spent several delightful hours observing and exploring the output modes, I remembered a little experiment in creating audio filters using novel sources that was the beginning point for a Rainy Day Max article Return to the Forbidden Planet. The thought of sampling and grabbling a rippling slice of jit.gl.bfg output as a controller for a filter bank seemed like it'd be worth a try. It was surprisingly easy to use the jit.gl.asyncread object to grab the jit.gl.bfg object's texture output and then process it in ways that will be familiar to those of you who saw the original article. Since one of the things about the jit.gl.bfg object I needed to get used to was that each basis function generally tended to work with a subset of the available parameters, creating UI based on offset messages to a bpatcher object seemed like the perfect solution for working quickly. The enclosed patch contains a bunch of presets, lets you link/unlink and adjust the part of the image want to use, and it applies the resulting rippling/dancing filter controls to soundfiles or (my personal favorite) a little white noise. I hope you find the results enjoyable, diverting, and useful.

Andrew B.
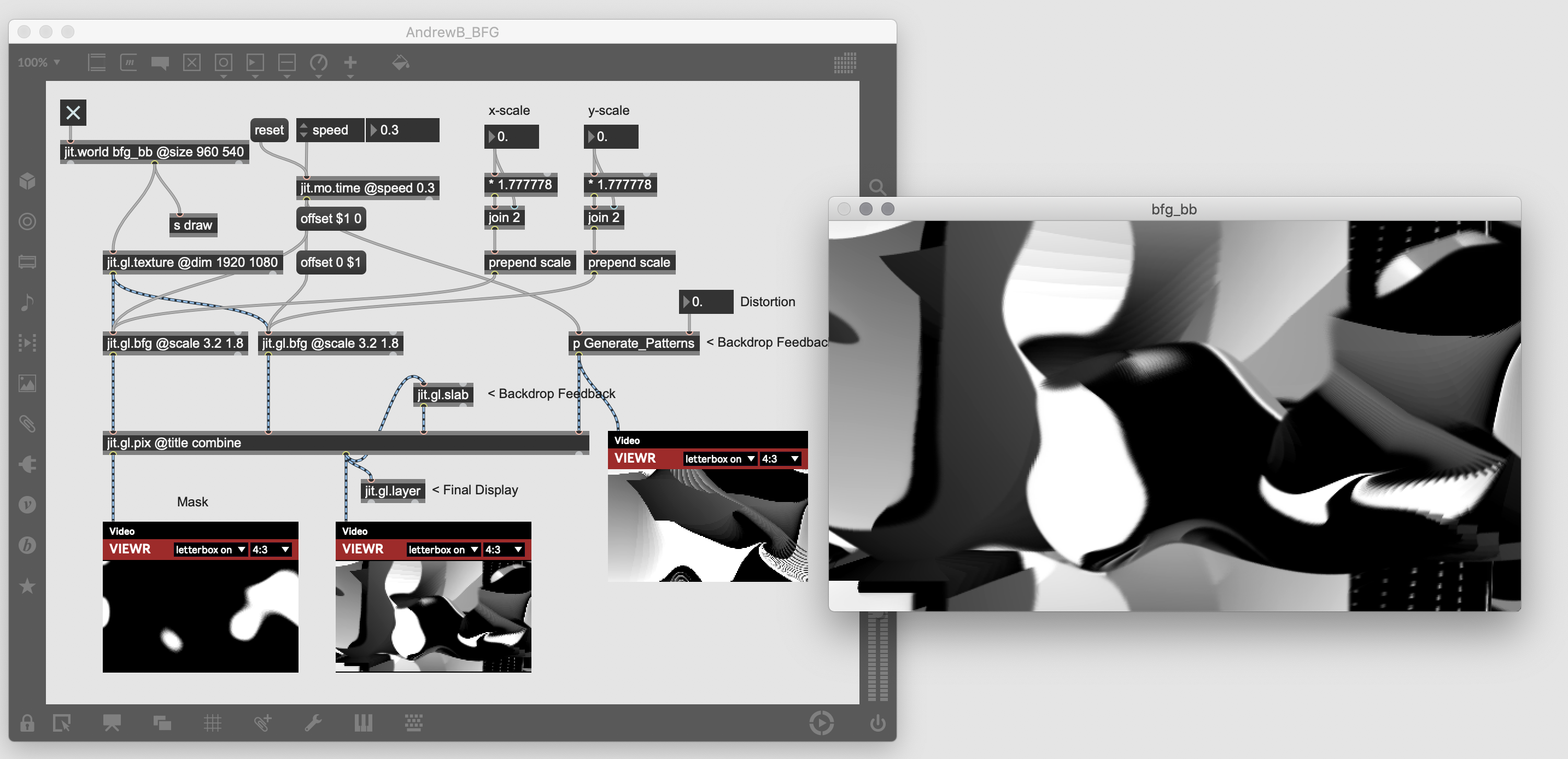
I've been using jit.gl.bfg as an incredibly convenient source for evolving masks used to composite feedback effects. I was interested in creating a design that let the results of a highly dynamic feedback effect be introduced into the output in a really restrained way. The background patterns also use the "input.distortion" mode of jit.gl.bfg to warp incoming textures. With the overlapping BFG streams and the different kinds of motion, we get a complex effect that doesn't feel too overwhelming. A lot of my personal investigations lately have involved creating different compositional regions that each have their own set of parameters, but still bleed into and interact with the other spaces. This patcher is a kind of demo of how that can work. Using jit.gl.bfg in combination with jit.mo.time makes for a fast way to introduce visually compelling, shifting forms especially when introduced to a complex chain of processes.

Cory
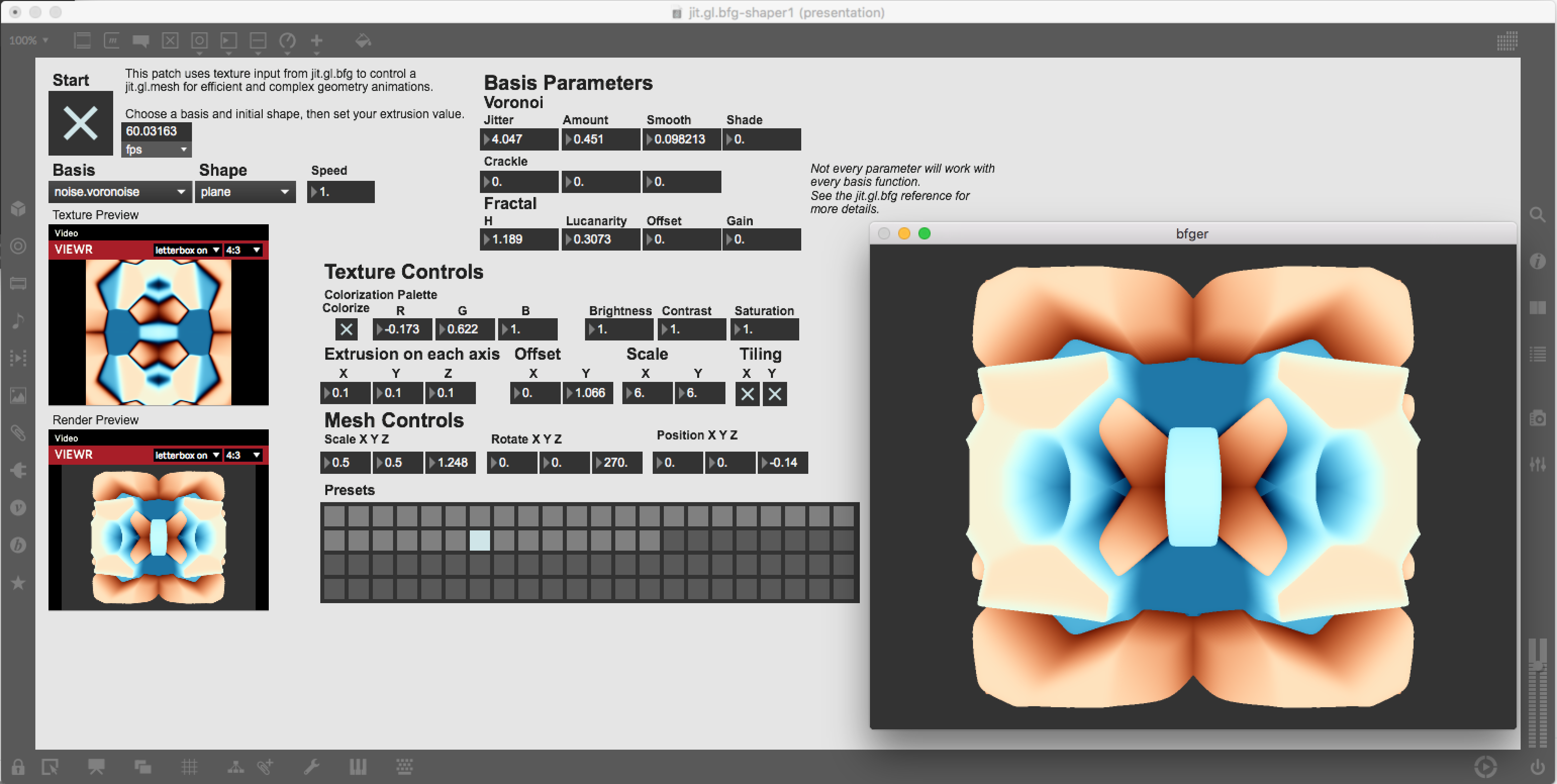
A lot of my work with NoiseFold has to do with extruding geometry using basis textures. Until jit.gl.bfg, most of this was done in other applications and recorded. With jit.gl.bfg, you can do so much of this kind of thing right in the patch in realtime. Here's a little noisefold-esque patcher that uses texture input to directly modify the input of jit.gl.mesh. While quite similar to the height mapping function of jit.gl.material in this case, I use the included shader all the time to do texture based geometry manipulation. I hope you enjoy!
by Andrew Benson on May 28, 2019

